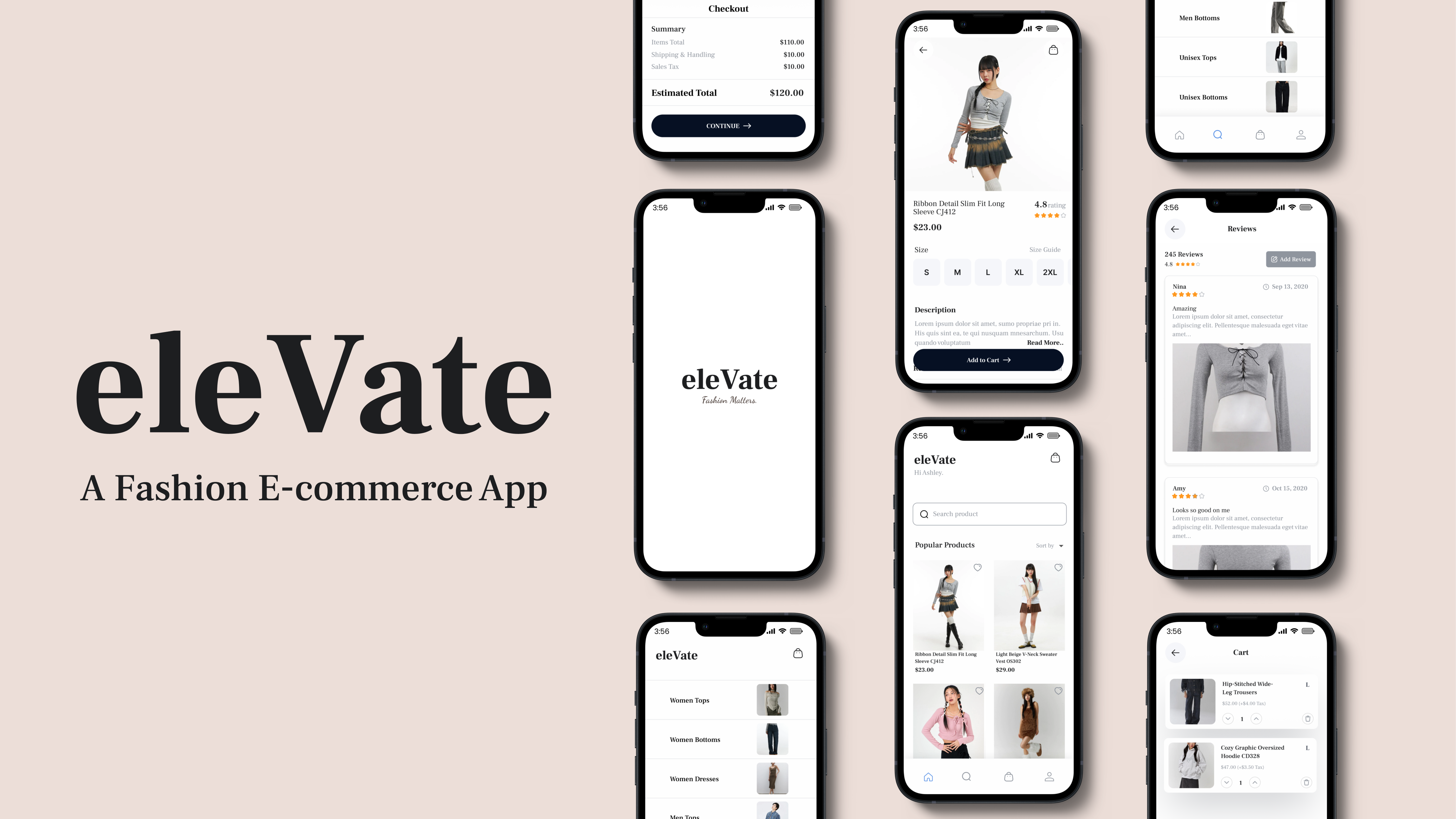
eleVate!
Suggests personalized fashion items based on users' style preferences and favorite tags, enhancing their shopping experience with curated recommendations and easy navigation.

Summary
As a fashion enthusiast, navigating the vast array of online shopping options can be overwhelming. You need to consider your style preferences, budget, and the latest trends, all while finding items that truly resonate with you. eleVate is an app designed to streamline your fashion discovery process by providing personalized recommendations based on your favorite tags and style choices, making online shopping both enjoyable and efficient.
Prototype Preview

The Problem
People today often find online shopping for fashion frustrating due to the overwhelming number of choices and the difficulty in finding items that match their personal style.
Many users spend excessive time scrolling through endless product listings, encountering inconsistent product information, and facing challenges in visualizing how clothes will look and fit. This lack of personalization and convenience leads to a subpar shopping experience, resulting in abandoned carts and reduced customer satisfaction.
User Interviews
To really understand the problem, I first interviewed three people from various industries to understand the users.

Users often find it challenging to navigate the overwhelming number of clothing options available online, leading to a time-consuming and frustrating shopping experience. The lack of effective personalized recommendations further complicates their ability to quickly find items that match their style, particularly for busy professionals with limited time.
Here are the main three pain points that users had:
- Overwhelming Choice: Difficult to find items that match their style.
- Lack of Personalization: Ineffective personalized recommendations.
- Complicated Navigation/Limited Time: Complex site navigation and lack of time for browsing.
Persona
Based on insights gathered from user interviews, I characterized Olivia Chen, a 28-year-old graphic designer with a passion for Y2K-inspired fashion, as my persona. She values a curated online shopping experience that offers unique retro clothing items aligned with her niche aesthetic preferences.

Empathy Map
This detailed empathy map provides deeper insights into Olivia's motivations, frustrations, behaviors, and emotions related to her passion for Y2K fashion. It serves as a valuable tool for understanding how a fashion e-commerce app can better cater to her needs and enhance her overall shopping experience.

Ideation
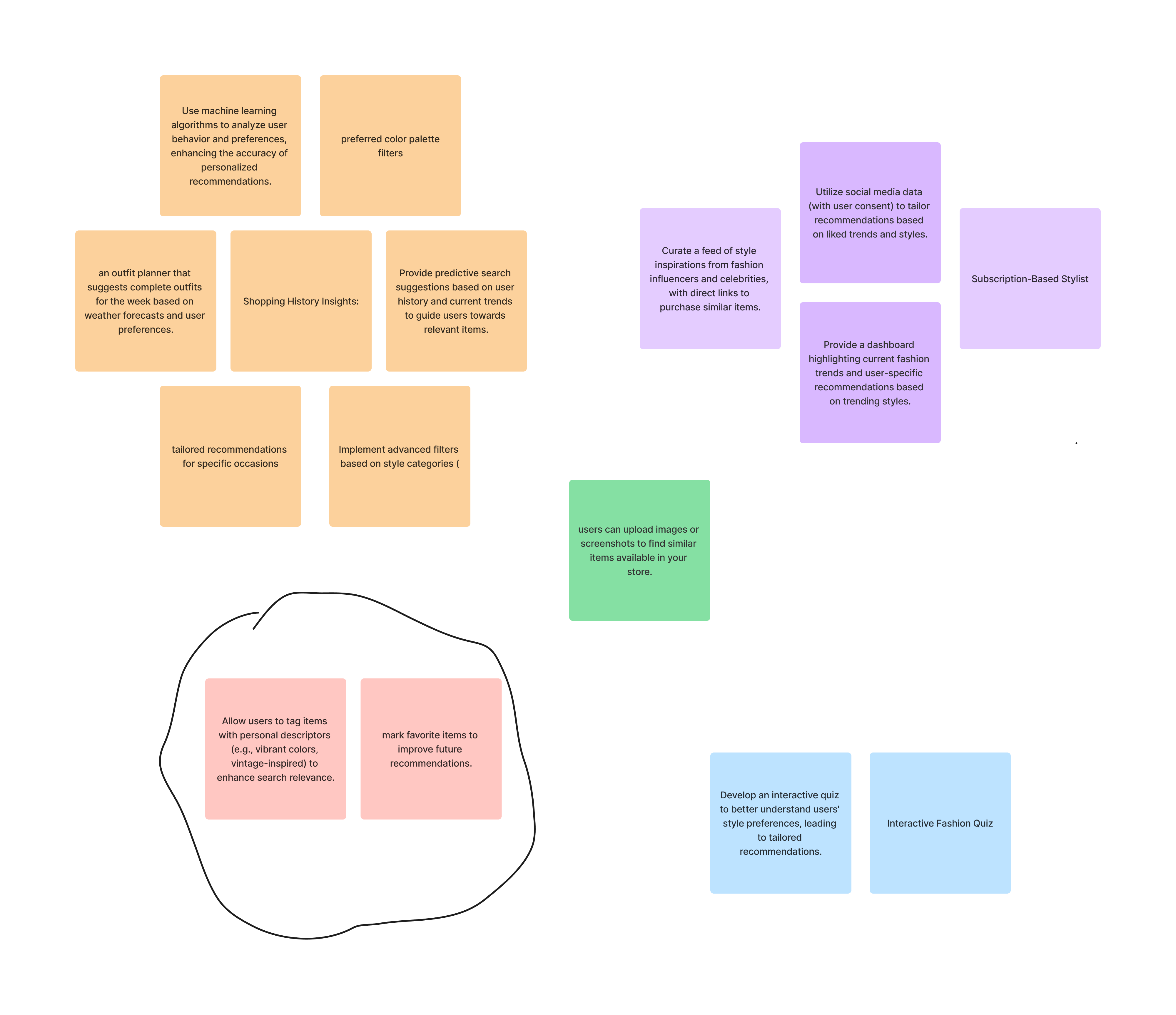
Through a thorough brainstorming process aimed at addressing user pain points in the online shopping experience, several key features were identified and categorized.

Among these, I chose two features to target the pain points:
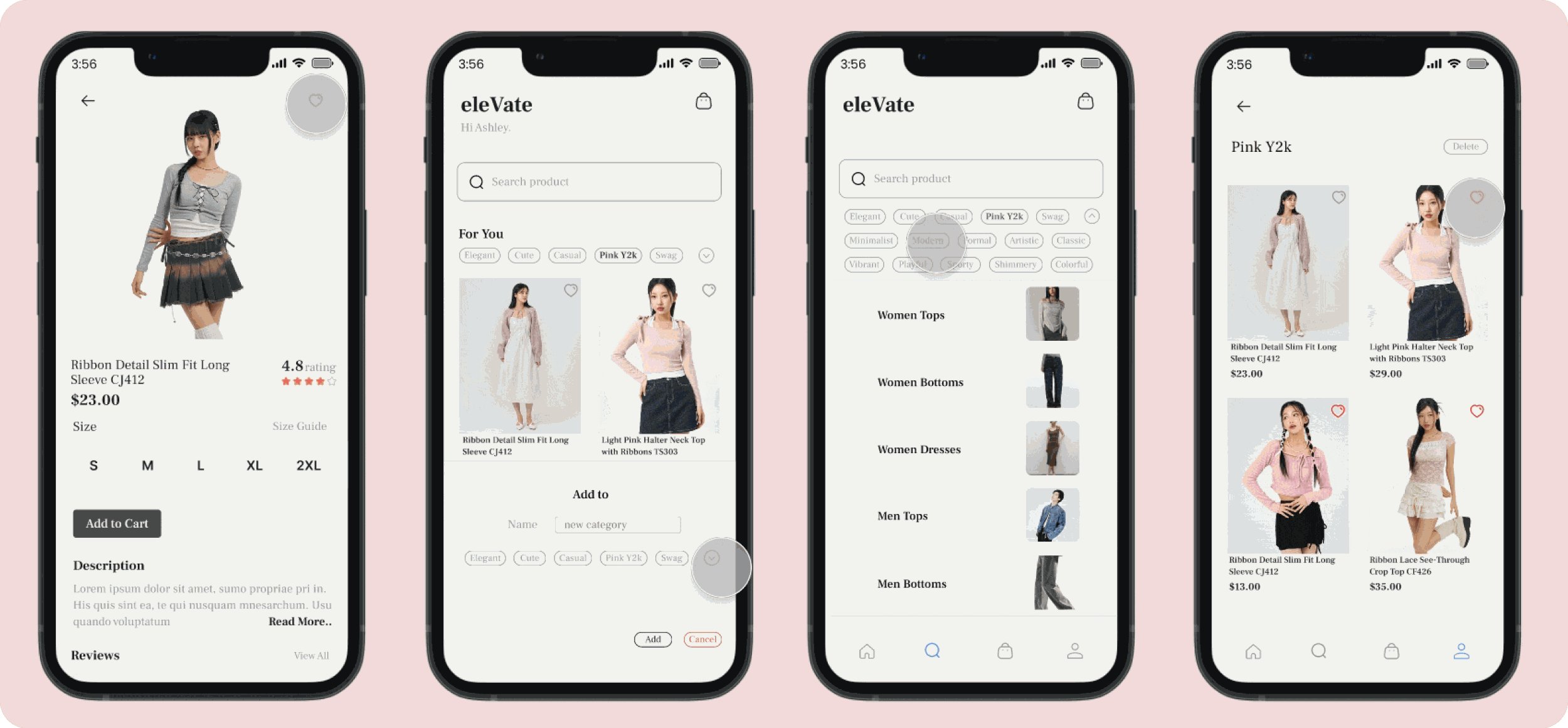
- Tag products with personal descriptors (e.g., vibrant colors, vintage-inspired) to enhance search relevance
- Mark favorite items to improve future recommendations
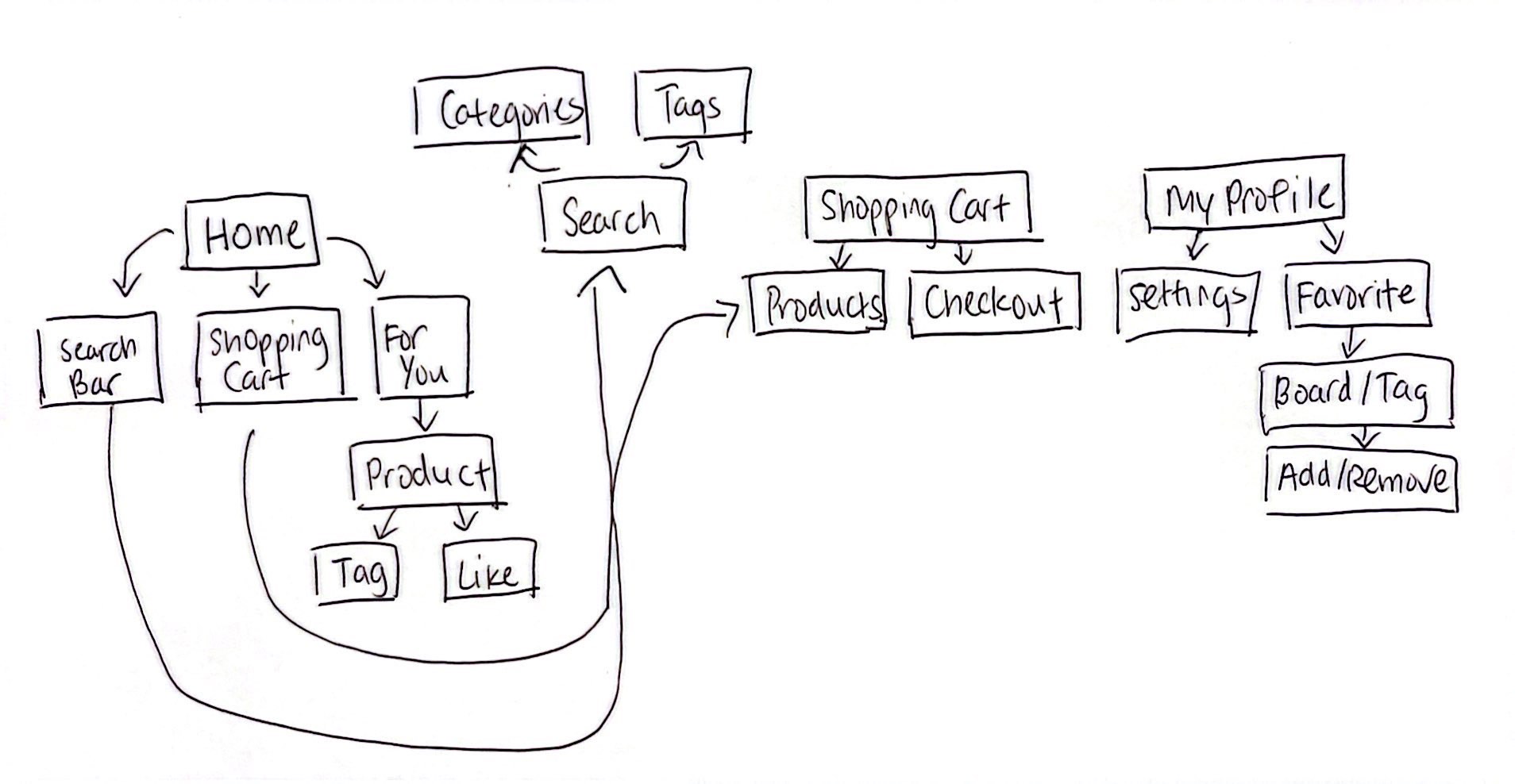
Information Architecture
The information architecture is designed to enhance the user's shopping experience by providing a clear, intuitive, and personalized navigation system, ensuring that users can easily find and manage their favorite fashion items, receive tailored recommendations, and efficiently search for specific products. The architecture focuses on key features that address common pain points, such as overwhelming choices and lack of personalization.

The key features include:
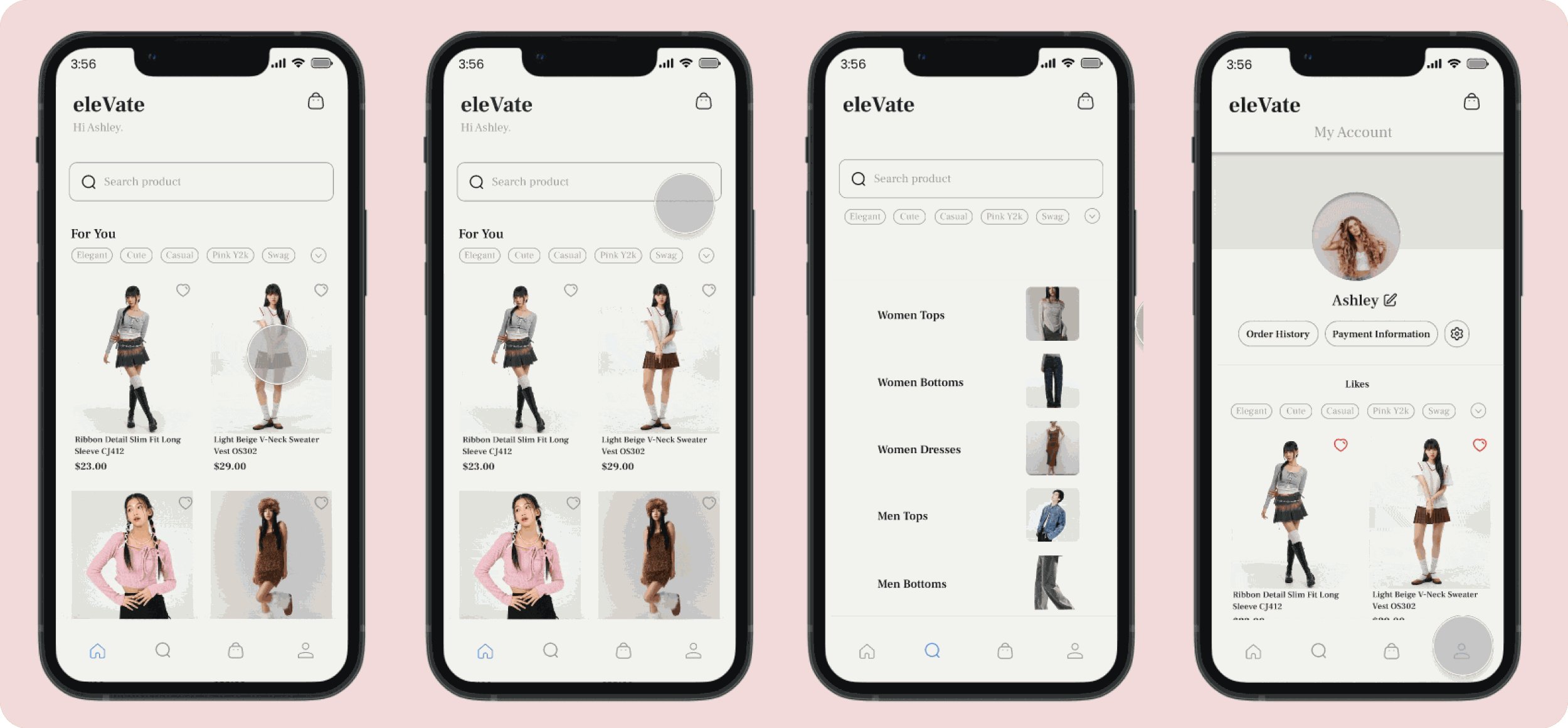
- Home: "For You" section that has filter and sort options that allows Olivia to refine recommendations based on specific tags.
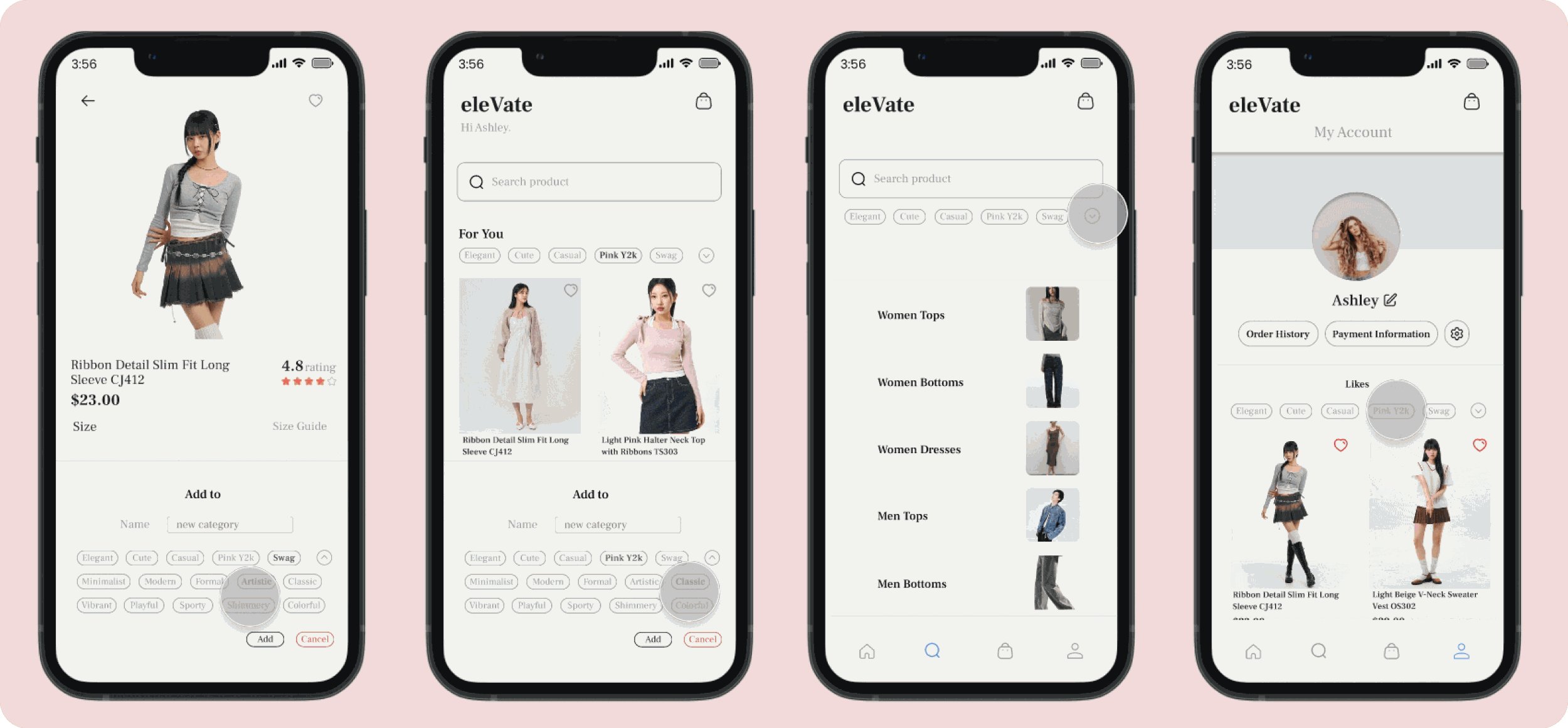
- Product Detail Page: Add tags and a heart option when Olivia clicks into a product, enabling her to favorite and tag items.
- Search: Enable search by tags, with clickable tags that lead to related items.
- My Profile: Favorites section with multiple boards, each representing a tag and a tag management section for adding or deleting categories associated with favorited items.
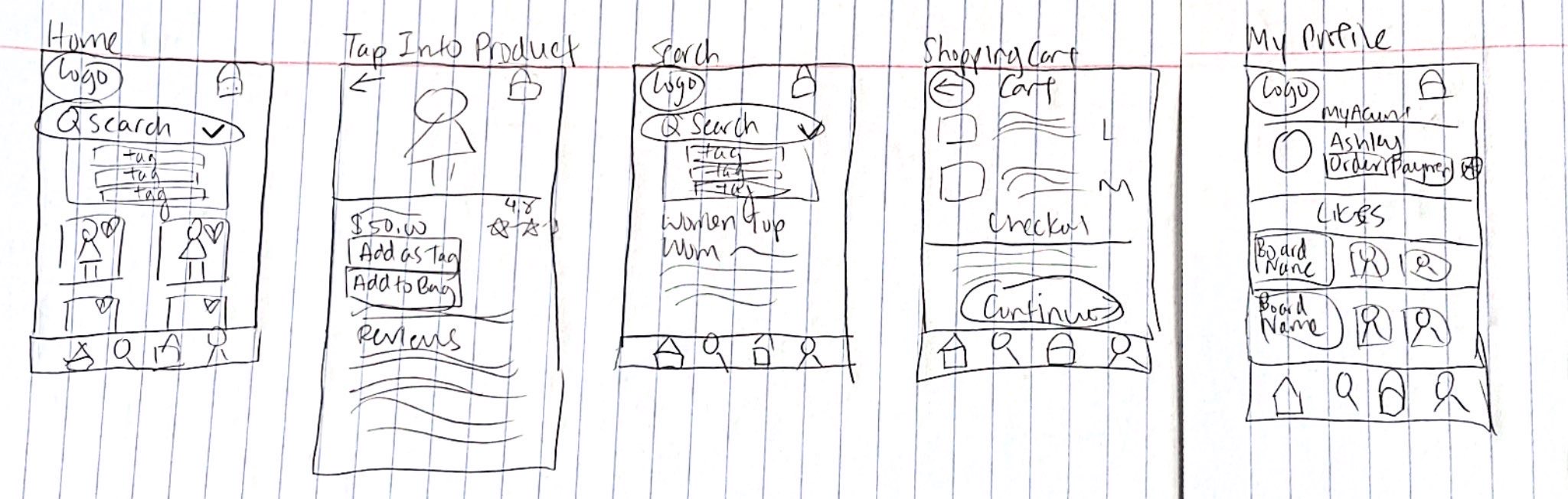
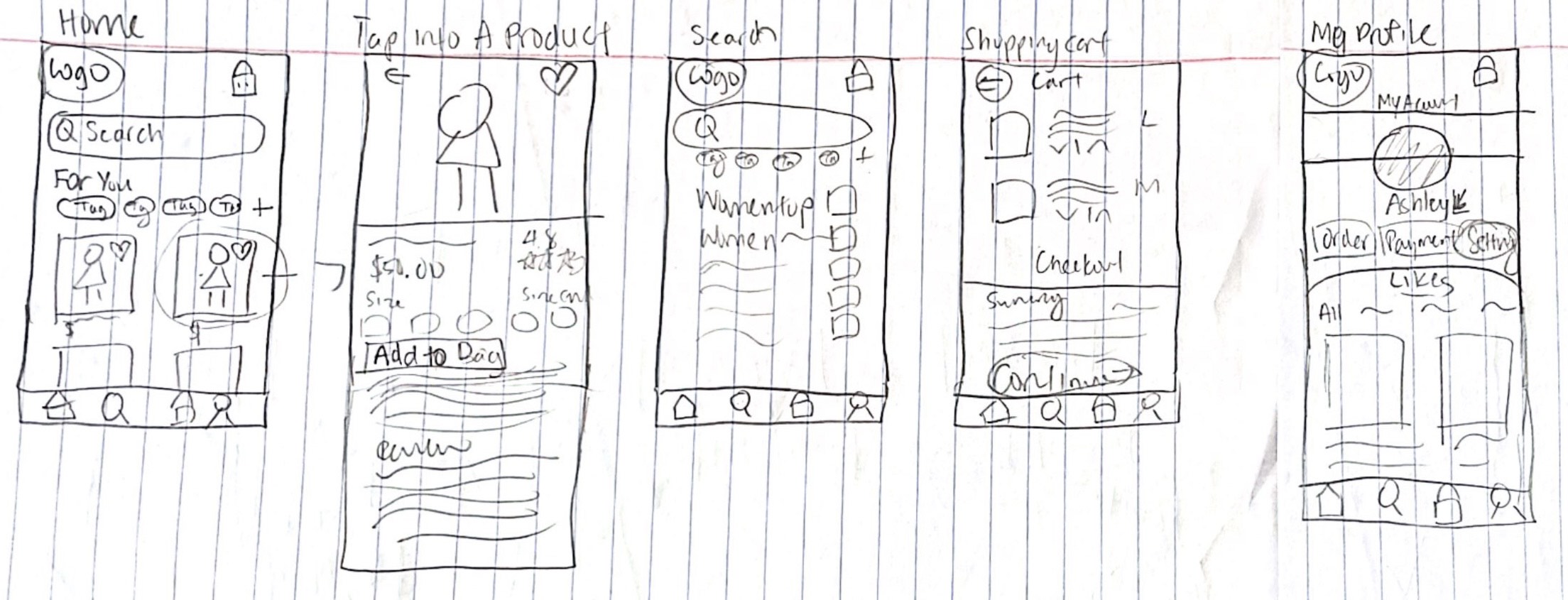
Low Fidelity Design Iterations
I created two low-fidelity iterations and selected the one that best addressed the identified pain points.
Iteration 1: Drop down menu for tags, tag button on the products, board collection

Iteration 2: Tag selector, Like button for tags, tag selector board collection

I picked the second iteration because it feels more natural and user-friendly. The tag selector and like button make it easier and quicker for users to choose and interact with tags, without extra clicks. Users would like this design better because it's simple and clear, making the whole experience smoother and more enjoyable.
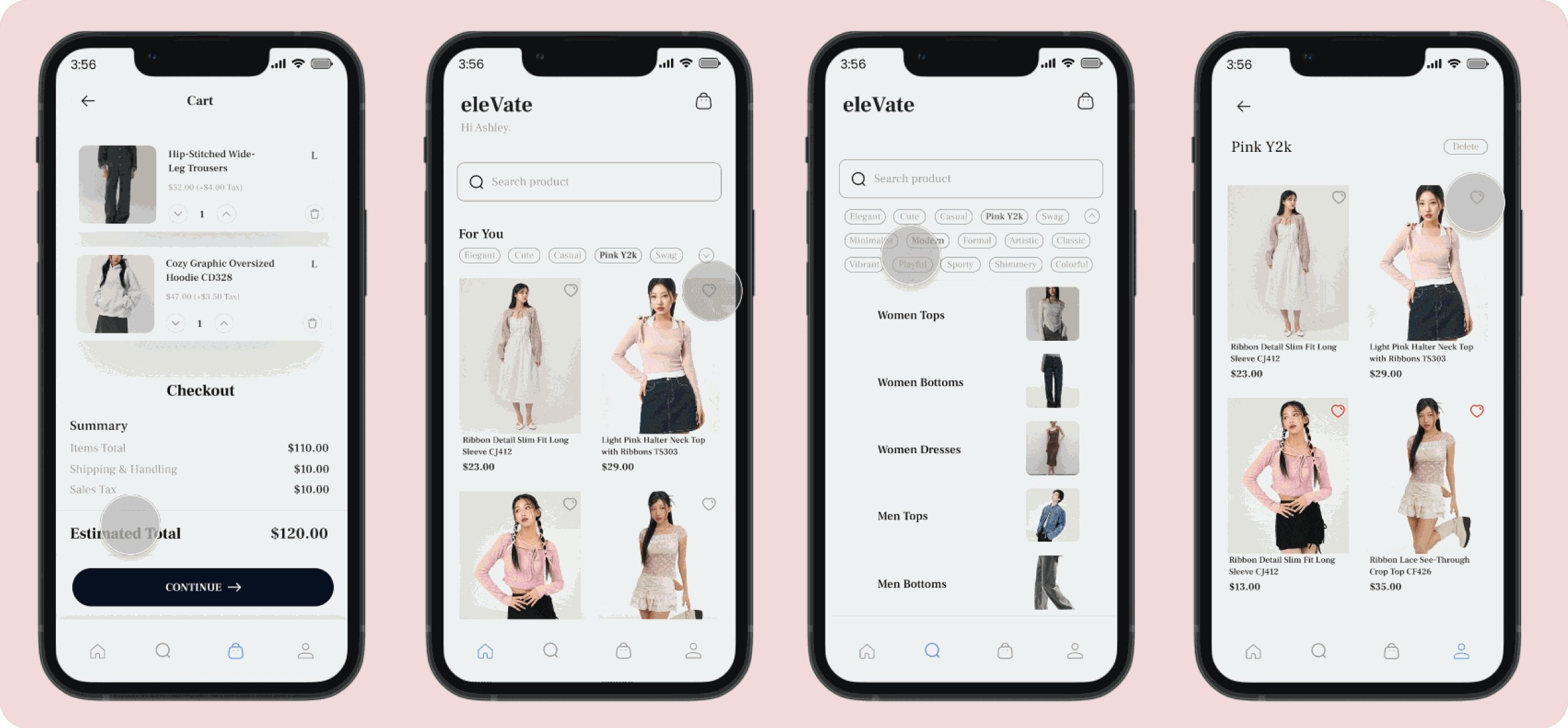
High Fidelity Final Design
This is the final high fidelity design with the same 5 screens shown in the Low-Fis.

Prototype
This is the final prototyping stage of high fidelity design with key features.

Conclusion
eleVate is designed to revolutionize the online fashion shopping experience by providing personalized recommendations based on user-defined tags, budgets, and style preferences.
People are less likely to enjoy their shopping experience if it feels like a chore to find items that match their style. By offering tailored recommendations and easy navigation through features like tagging and favoriting, users can effortlessly discover fashion items that suit their preferences, feel less discouraged during the search process, and ultimately enjoy a more engaging shopping experience.
I designed and built eleVate from the ground up, culminating in a high-fidelity prototype that addresses key pain points in the online fashion shopping journey. Through designing and building eleVate, I have learned to think from the perspective of a designer—not only through brainstorming, interviewing, designing, and prototyping but also by recognizing mistakes, asking for feedback, and, most importantly, understanding people's needs. I discovered that I want to be a designer who creates not just aesthetically pleasing and usable products but also genuinely meaningful experiences that alleviate users' pain points and enhance their lives.