Cornell Eastern Music Ensemble
Promotes a wider and deeper appreciation of Asian culture, providing a comprehensive resource for music lovers interested in exploring the vibrant musical heritage of East Asia at Cornell.

Summary
Our student-run ensemble, inspired by the traditional Chinese orchestra, showcases the beauty of Chinese instruments and embraces a wide range of East Asian musical genres, including contemporary and fusion styles. Our website offers insights into our performances, outreach programs, and the cultural heritage we aim to promote on campus.
Prototype Preview

The Problem
The Cornell Eastern Music Ensemble (CEME) lost access to their original website due to missed payments to the hosting service and an incomplete website template on Campus Groups. Their content is currently scattered across Instagram, which isn't ideal for presenting all the information they want to share. They need a new, static website that effectively communicates their mission, highlights members, showcases performances and events, and provides clear recruitment information. Without a dedicated site, it's hard for them to engage with their audience and promote their activities.
Client Goals
The client mainly wants to promote Eastern instruments and music through the website. They feel this aspect is not well-known among individuals, and their main goal is to spread information about the club's cultural and musical identity. They want people to learn more about the club, be motivated to attend their concerts, and have access to more resources to explore their music repertoire.
The client hopes to:
- Provide detailed information on the club, its objectives, and its role within the campus community
- Highlight the rich heritage of Eastern culture and its musical traditions, offering resources, club activities like performances and events, and multimedia content that delve into various aspects of Eastern music
- Cultivate a deeper connectionbetween the audience and Eastern culture through the medium of music
User Interviews
To understand user needs for music-related websites and platforms, we interviewed four individuals with diverse musical interests and experiences. Here are the recurring pain points and shared observations:

Here are the main three pain points that users had:
- Complex Navigation: Confusing website layouts and navigation structures frustrate users, making it challenging to find relevant information quickly.
- Visual Engagement: Users prefer music websites that utilize multimedia content effectively to showcase performances and cultural activities, enhancing their understanding and interest in the organization.
- Content Timeliness: Timely updates and comprehensive information about events and activities are essential for users making decisions about attending concerts or joining the organization.
Audience and Audience Goals
Based on insights gathered from user interviews, we concluded that the goals of the audience are to:
- Learn about the Eastern music and culture
- Learn about the club's musical style, performances, and cultural contributions.
- Find details on auditions, requirements, and upcoming events.
- Engage with like-minded individuals and participate in club activities.
The primary audience for the Cornell Eastern Music Ensemble (CEME) website includes individuals interested in joining CEME, people passionate about Eastern and Asian cultural music, individuals searching for cultural clubs at Cornell Universit.
Information Architecture
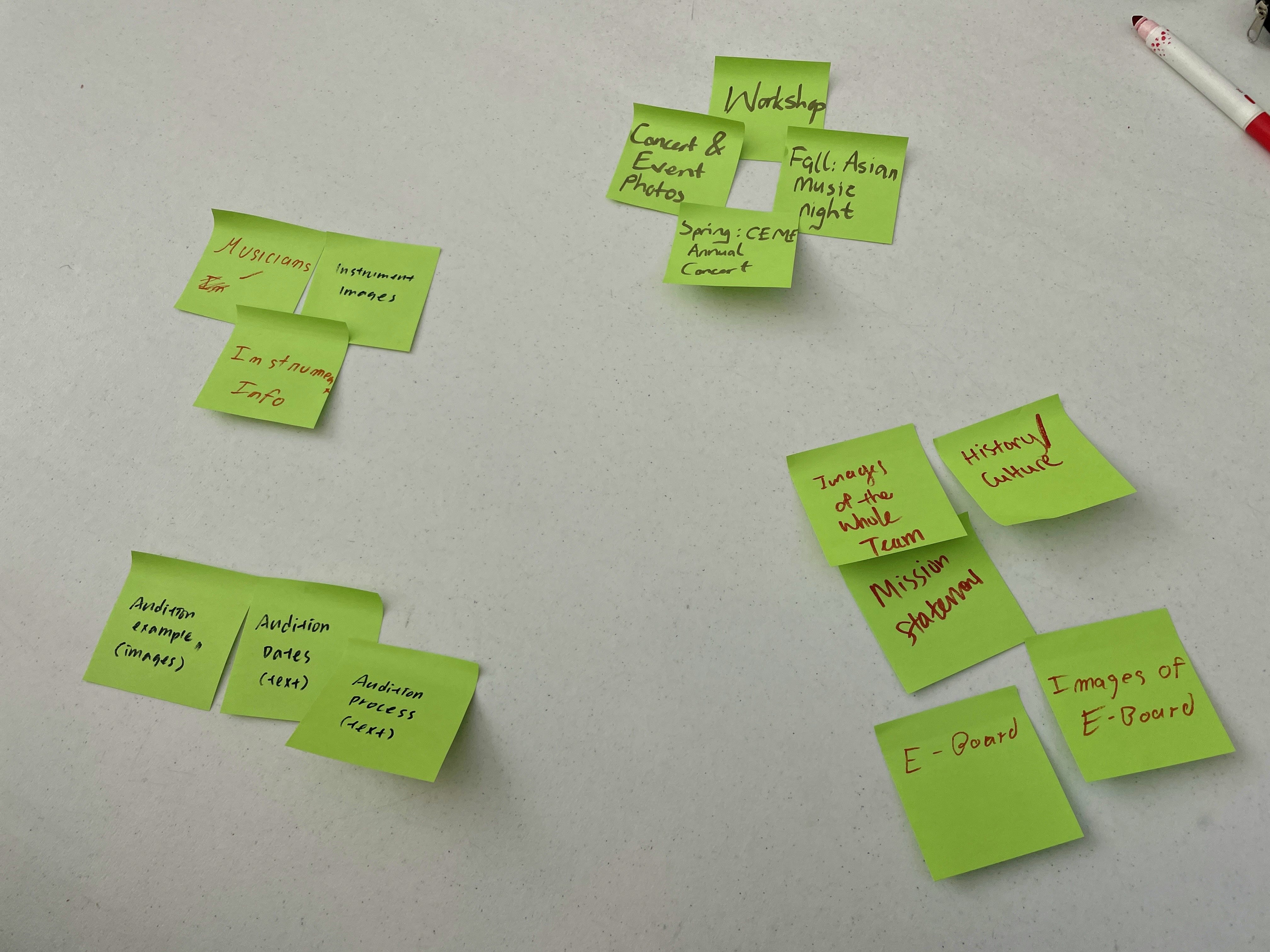
We began by separating each content type (such as mission statement, team photos, instrument details) onto separate post-it notes and conducted card sorting to organize them effectively.



- In the first iteration, we focused on a clear homepage featuring the mission statement, team photos, cultural history, and a separate section for the Executive Board (Eboard). We also designated pages for instruments, Eboard members, events, and audition processes.
- The second iteration refined the homepage by integrating instrument images and details alongside the mission statement and team photos. Eboard members were highlighted separately, maintaining clarity.
- By the third iteration, we consolidated the mission statement, team photos, cultural history, and Eboard into the homepage. Instruments were detailed with images and musician lists, emphasizing cultural significance. Events and audition processes remained separate for accessibility.
In the end, we chose the third iteration for its cohesive flow, focusing on cultural and musical content without overcrowding. The navigation—Home, Instruments, Our Events, and Join Us!—was logically structured to cater to our audience's interest in learning about the ensemble, its cultural context, and participation opportunities
Visual Theme Brainstorming
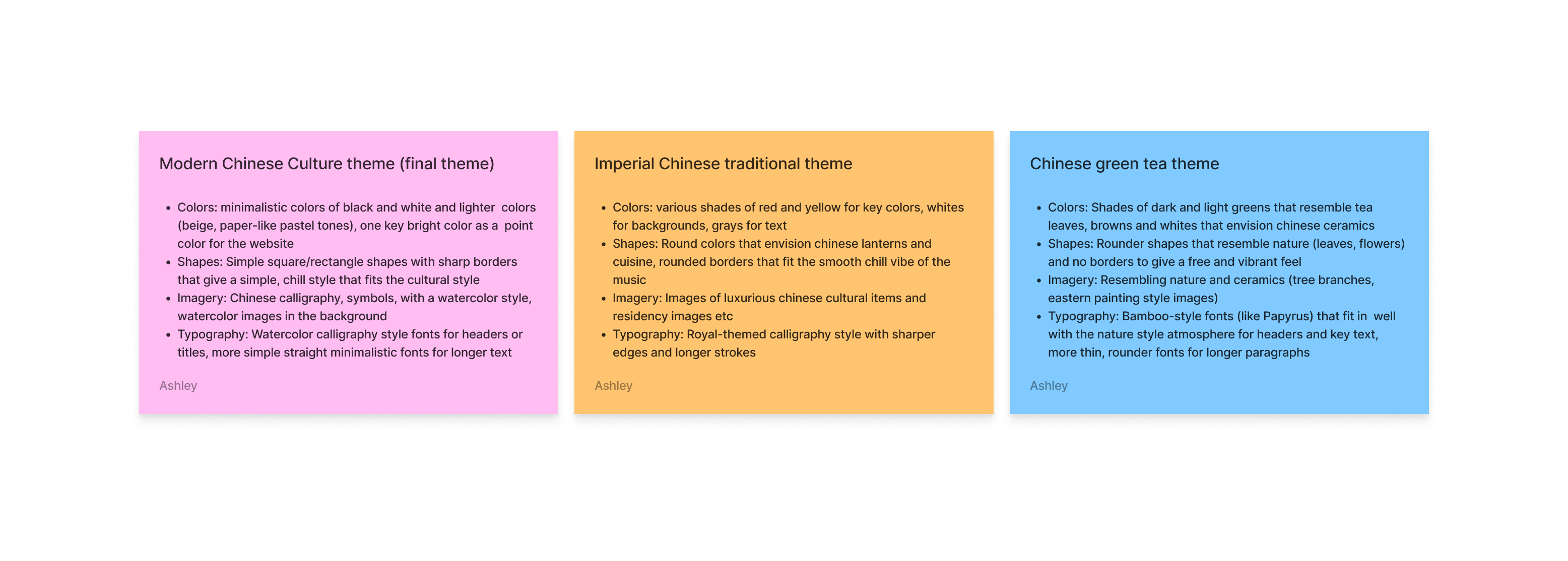
We explored several themes for styling the website, ultimately selecting the Modern Chinese Culture theme.

- Colors: Minimalistic palette of black, white, lighter tones like beige, with one bright accent color.
- Shapes: Simple square/rectangle shapes with sharp borders for a clean and relaxed style.
- Imagery: Featuring Chinese calligraphy, symbols, and watercolor-style images in the background.
- Typography: Watercolor calligraphy fonts for headers and simpler, minimalistic fonts for longer text.
This theme was chosen because it effectively reflects the cultural essence of the club, providing a calm and focused environment where users can easily engage with the content without distractions. It offers a clear representation of the club's style and atmosphere at first glance.
Layout Exploration Brainstorm
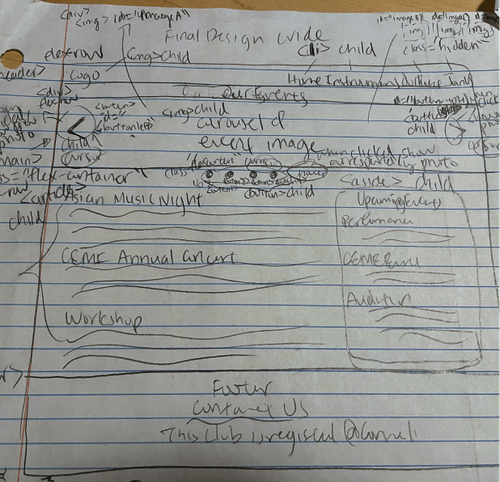
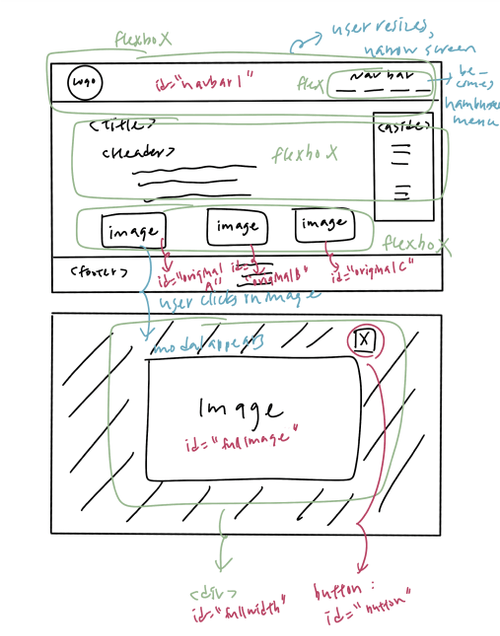
Here are the sketches exploring different layouts for the CEME website:
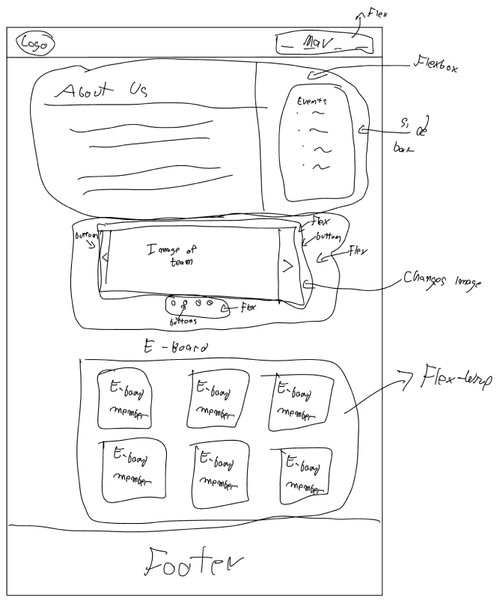
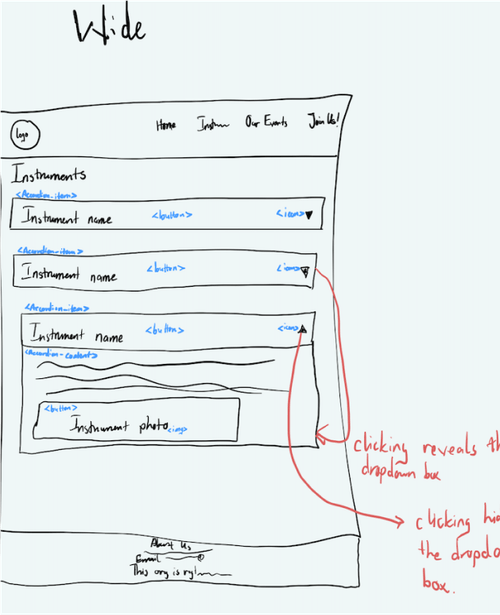
Wide Layout Ideation
- Iteration 1: Navigation bar aligned right, logo on the left for clear organization. Carousel under the title, main content with events, and Upcoming Events in a flexbox below. Footer includes contact information.
- Iteration 2: Similar to Layout One but includes a flexbox for event categories. Alternates images with specific event details for visual appeal.


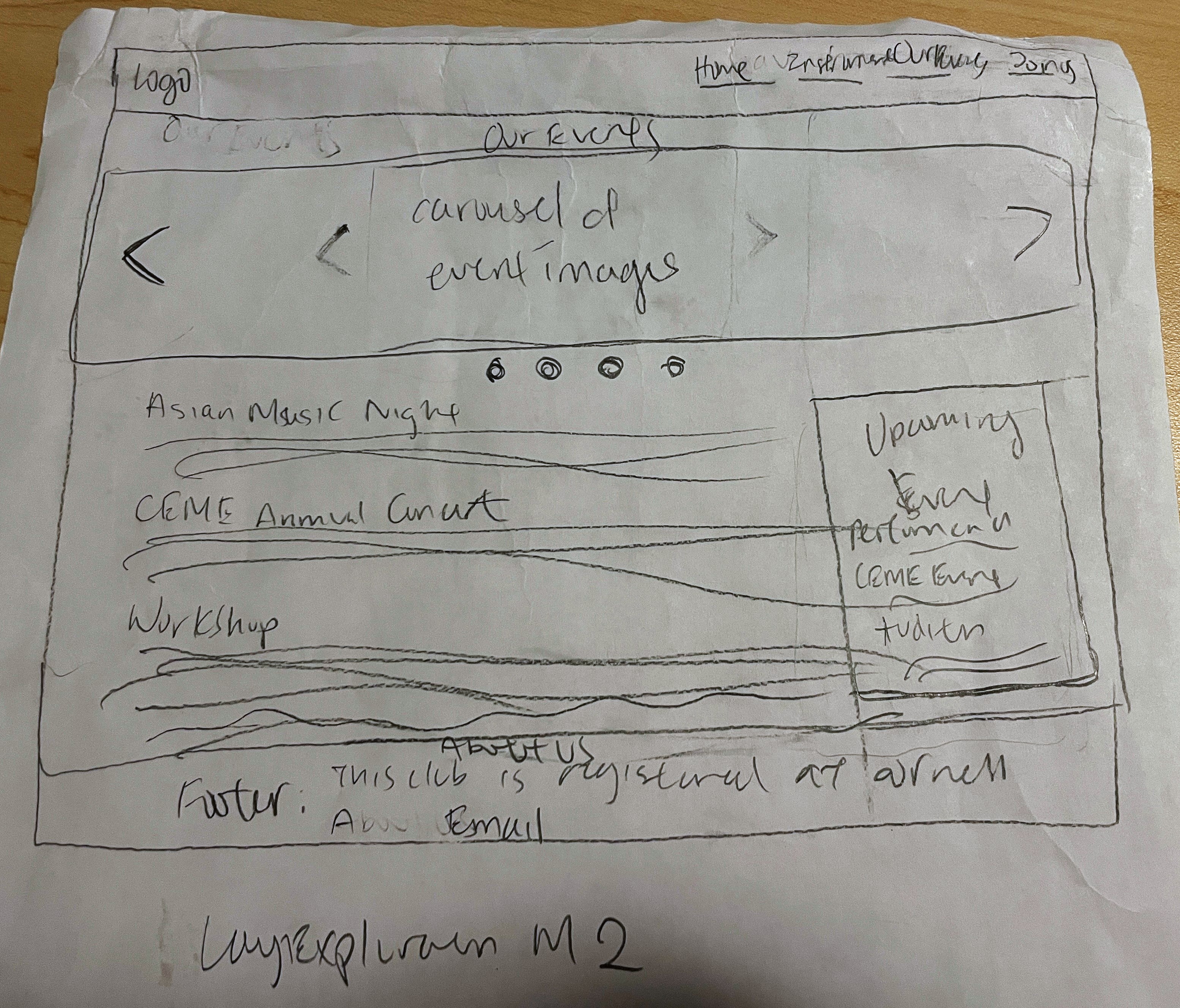
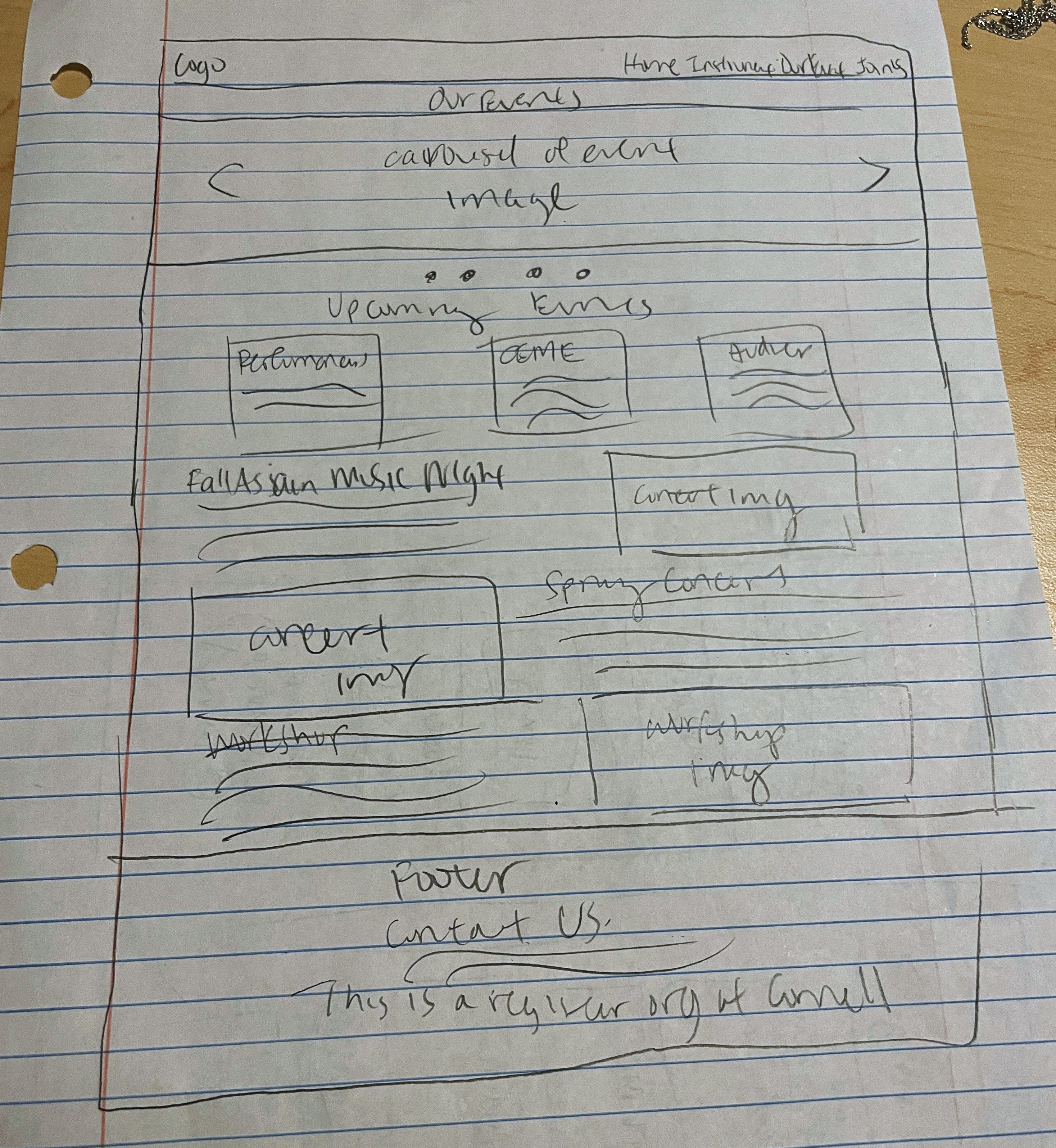
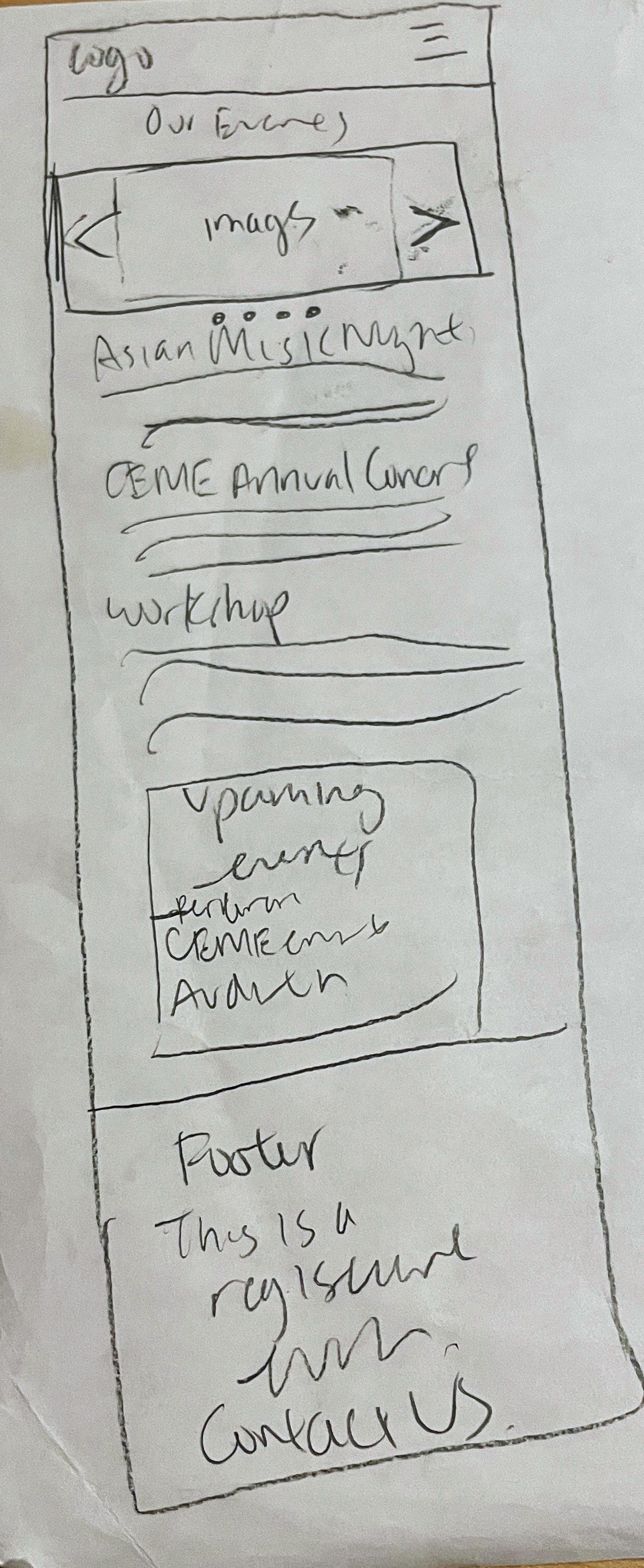
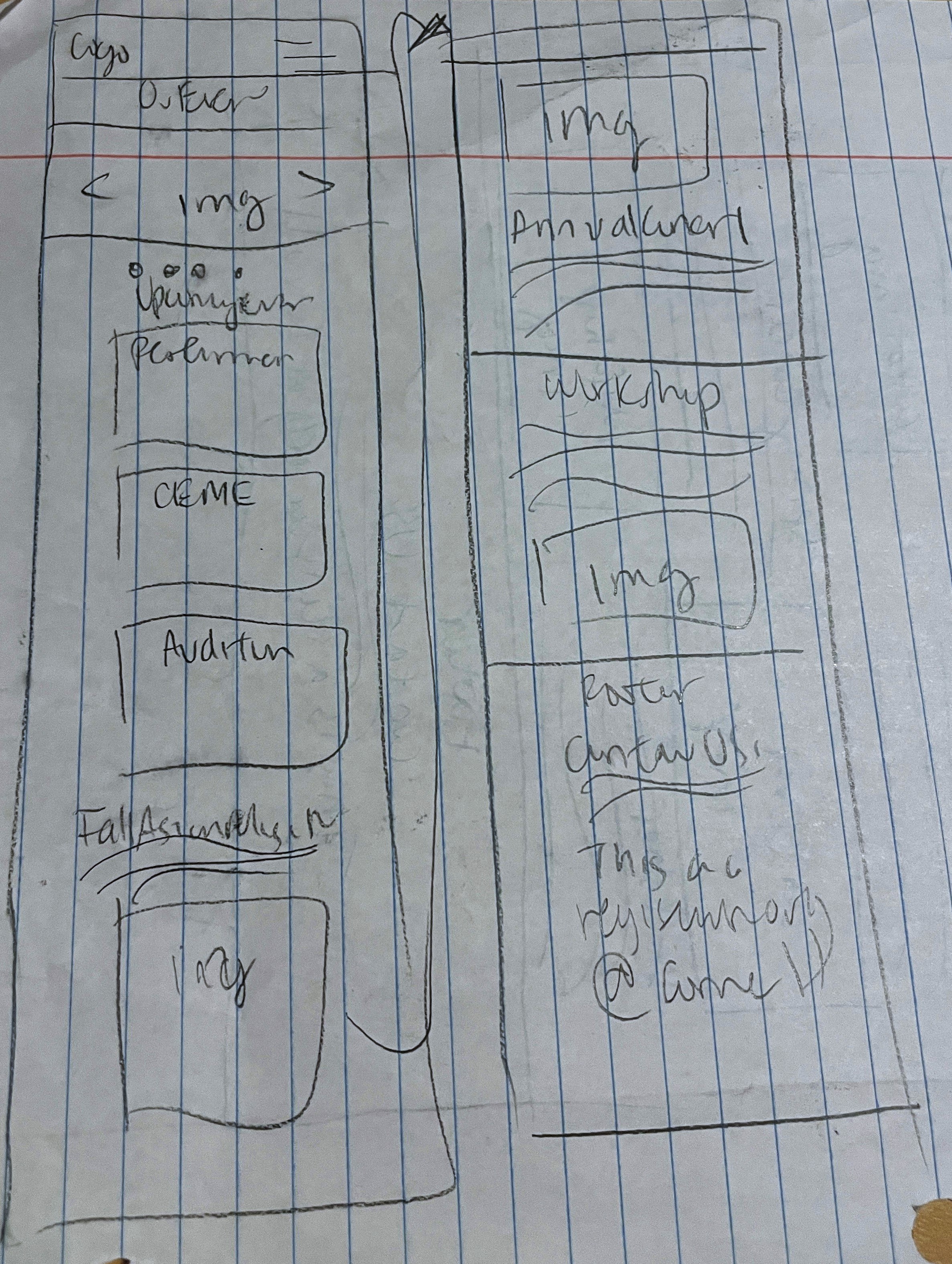
Narrow Layout Ideation
- Iteration 1: Logo on the left, hamburger menu on the right, carousel of event images followed by event listings and a sidebar for Upcoming Events. Footer displays contact information, optimized for smaller screens.
- Iteration 2: Similar to Layout One but organizes Upcoming Events into three categories with images for each event. Provides clear navigation and category-based event display for mobile users.


These layouts are consistent across other pages, ensuring a user-friendly experience throughout the CEME website.
Final Low Fidelity Design
We finalized and created our final low-fidelity designs that best addressed the identified pain points.




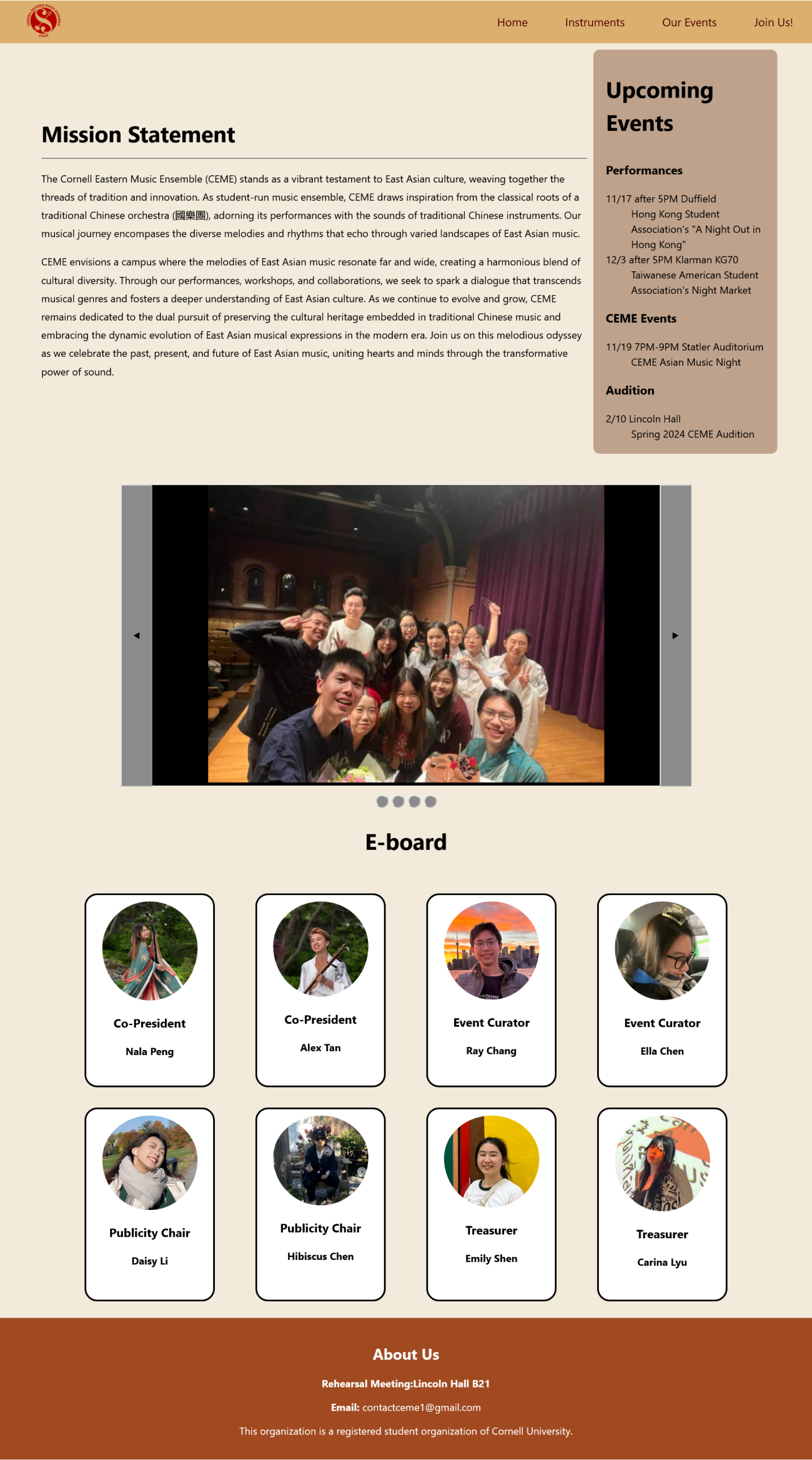
First Website Design Iteration + User Testing
This is our first design, so we wanted to implement user testing to see if our features were easy to use.

User Testing Tasks
- You are interested in looking to join the CEME ensemble, but you don't know the process/how, find a way to apply.
- You are interested in learning more about the string instruments after attending a chinese orchestra concert. You observed an instrument that resembled a guitar. Find more information about this instrument, how it is played and who in CEME plays it.
- You are a music lover and you want to explore eastern music. Find information about when and where the nearest CEME performance is.
- You are still curious about learning more about CEME, and you want to directly contact CEME. Find their contact information.
After user testing with 4 users, we adjusted the color scheme for better visibility, adding hover effects to accordion elements for clearer interactivity cues, and ensuring accessibility by providing options for users who prefer minimal animations.
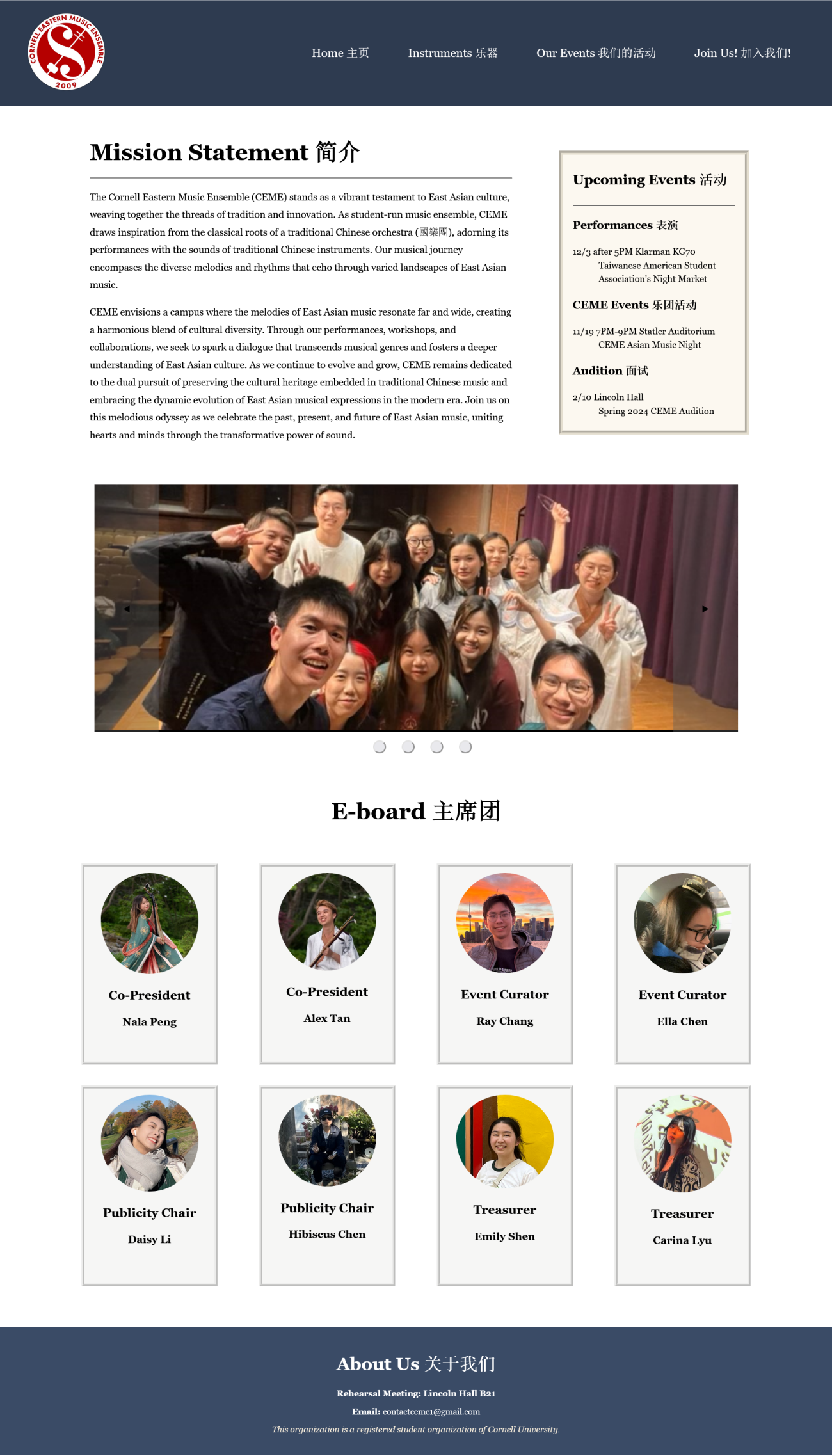
New High Fidelity Design
This is the new high fidelity design with the same 4 screens shown in the Low-Fis.




Turning Point: Project Refinement
This project provided valuable insights into teamwork and collaboration. Each team member had clear expectations, which ensured efficient work as everyone aimed to contribute effectively. Iterating on each other's ideas was crucial, leading to the best consensus for the website's design.
The project also highlighted the importance of user testing and understanding the target audience. Without these steps, the website would have been too broad and less focused.
A significant turning point came when I joined CEME as the web developer and decided to refine the designs. While the information architecture remained the same, we made several design updates:
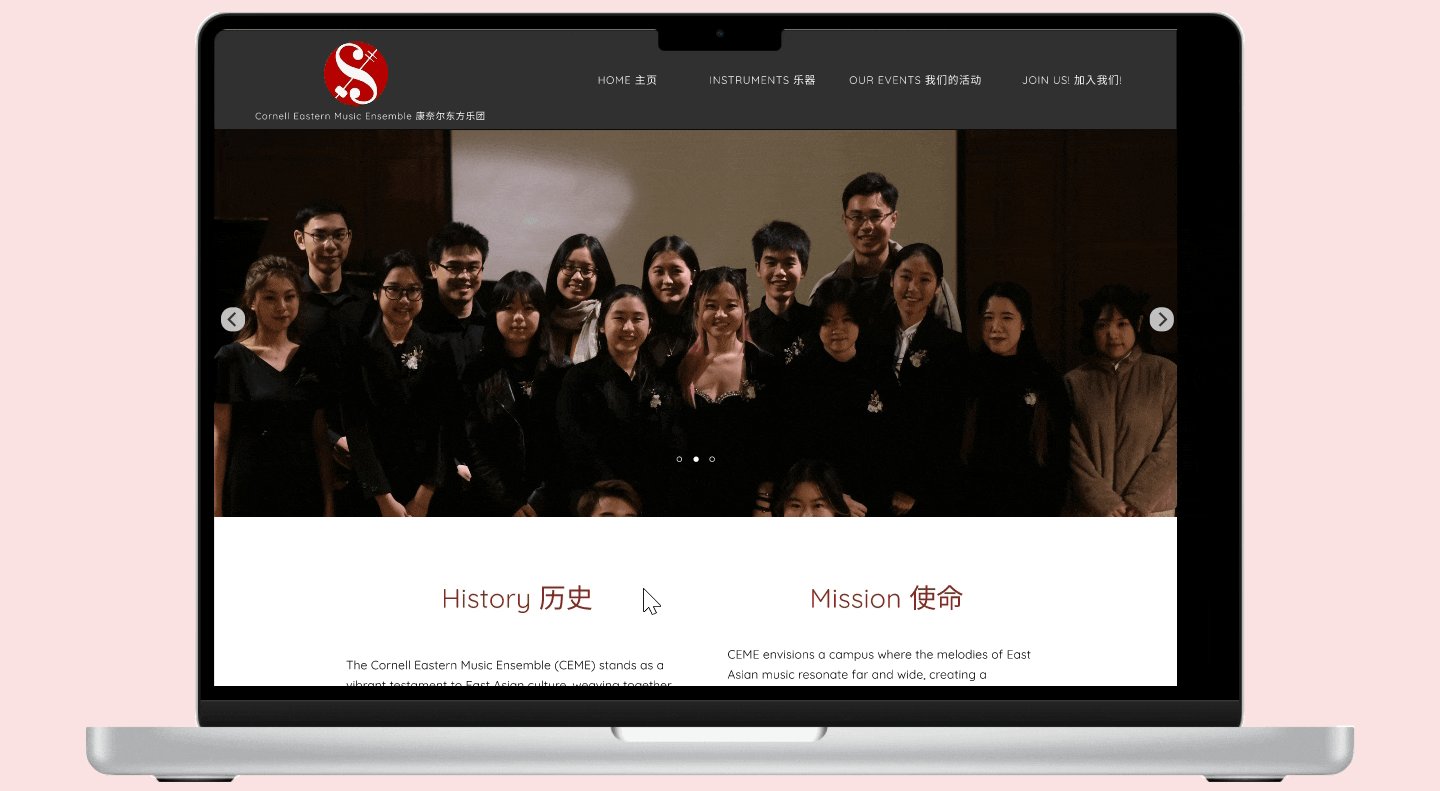
- Theme: We adopted a grayish-black modern Chinese calligraphy theme for the footer and navigation bar.
- Hero Images: Each page now features a hero image.
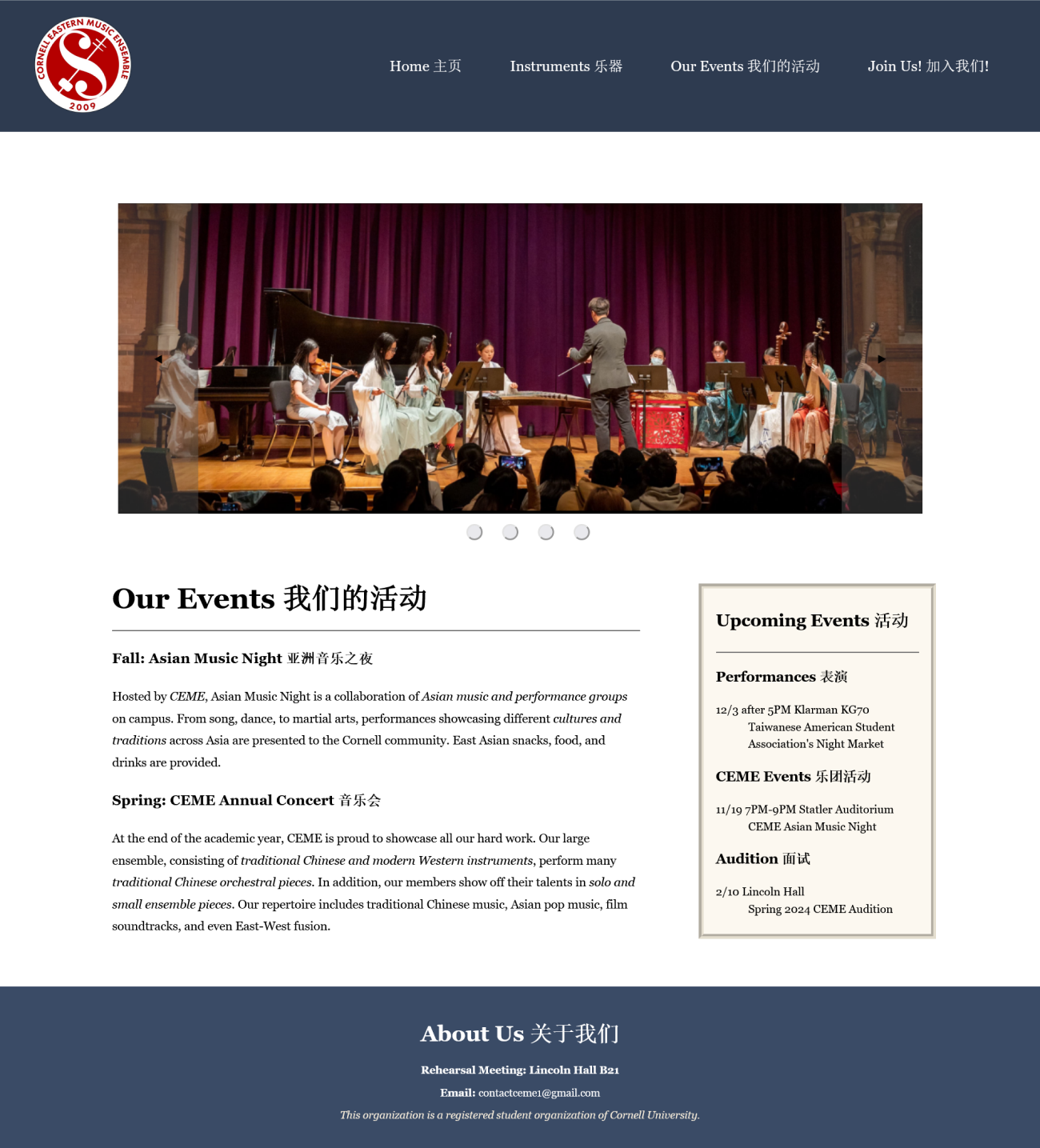
- Layout Changes: We removed the sidebar, moving its content to the events page, and restructured the content into two columns for easier readability.
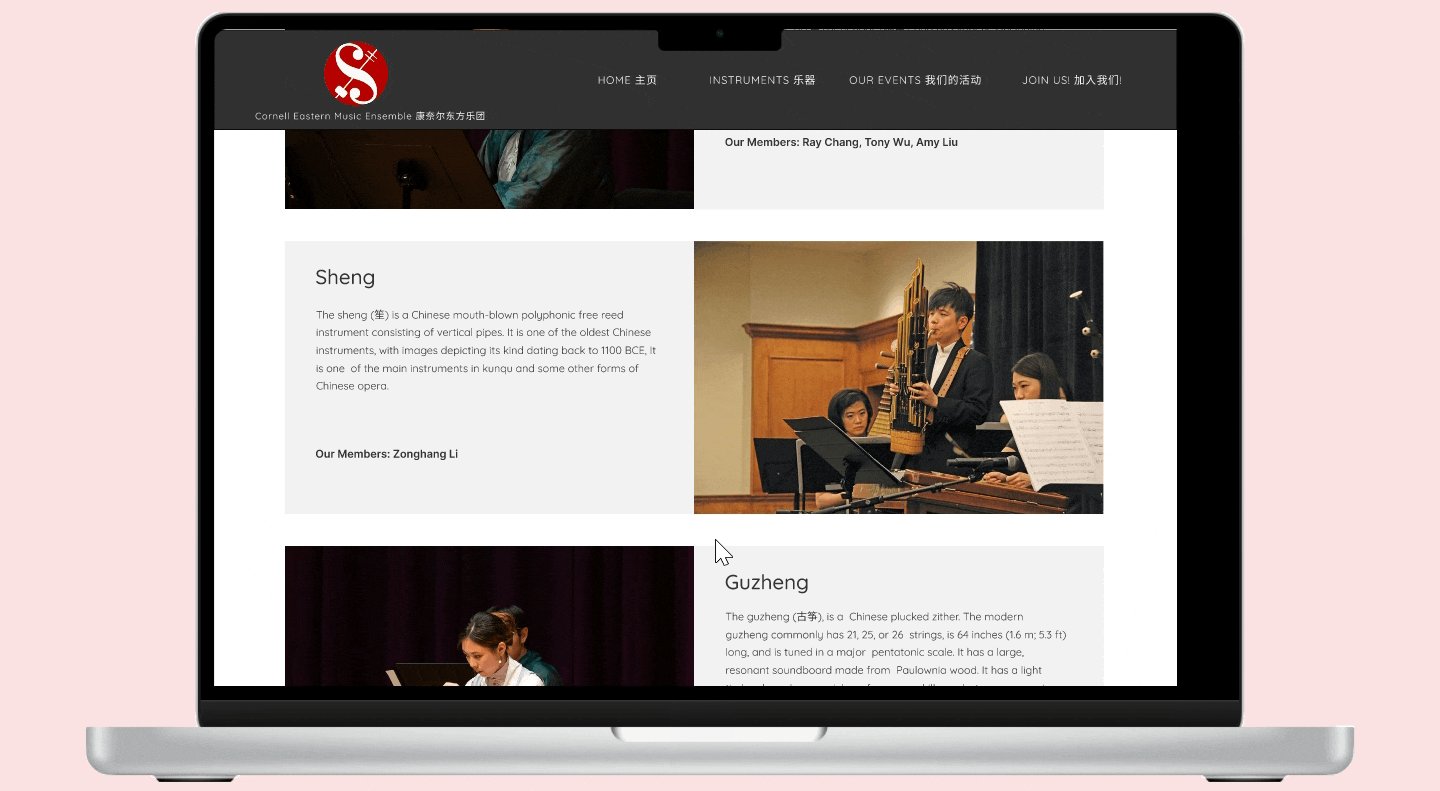
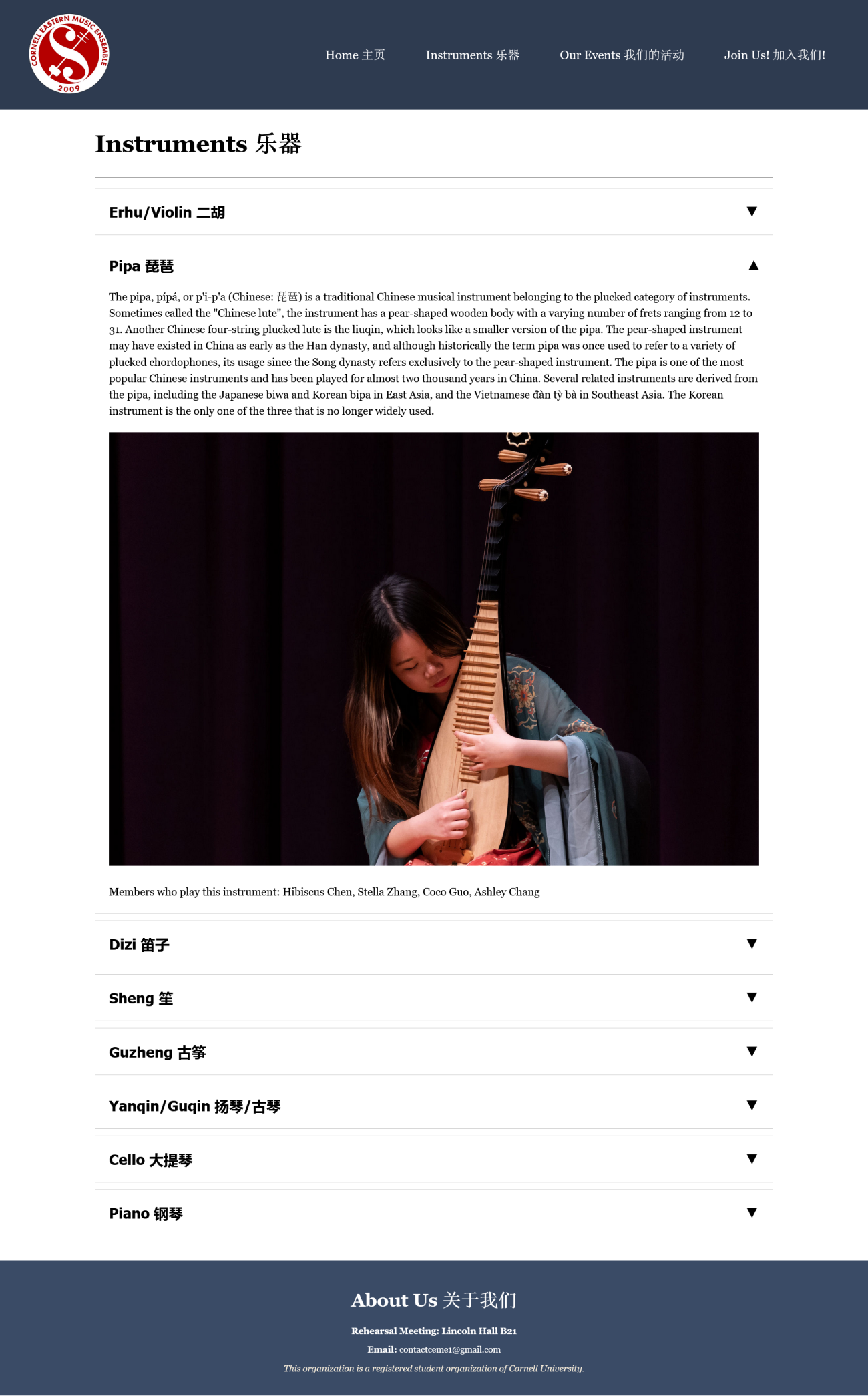
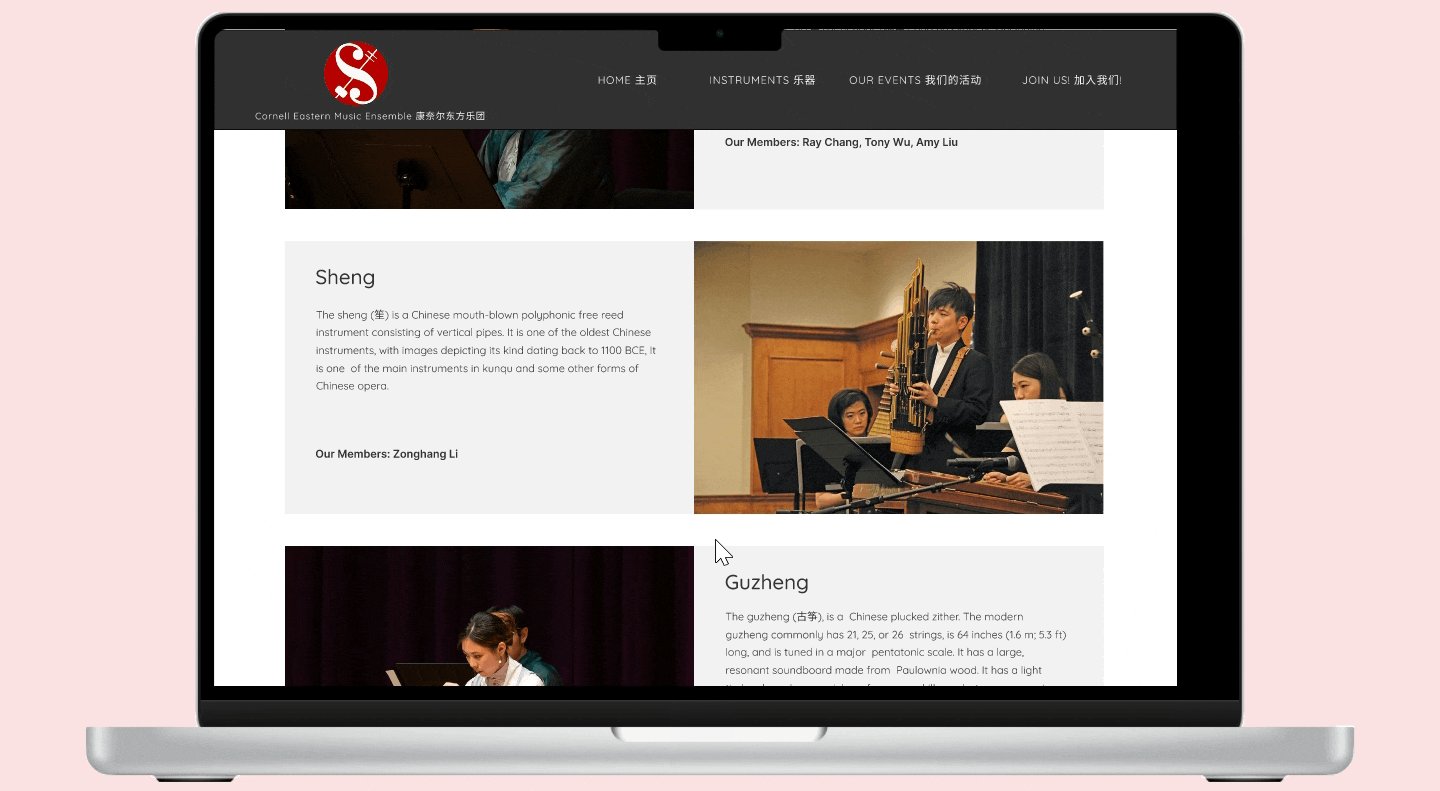
- Instruments Page: Instead of an accordion format, which blocked images of the instruments, we used a layout with the image on the left and content on the right, accompanied by a mini navigation bar for all instruments.
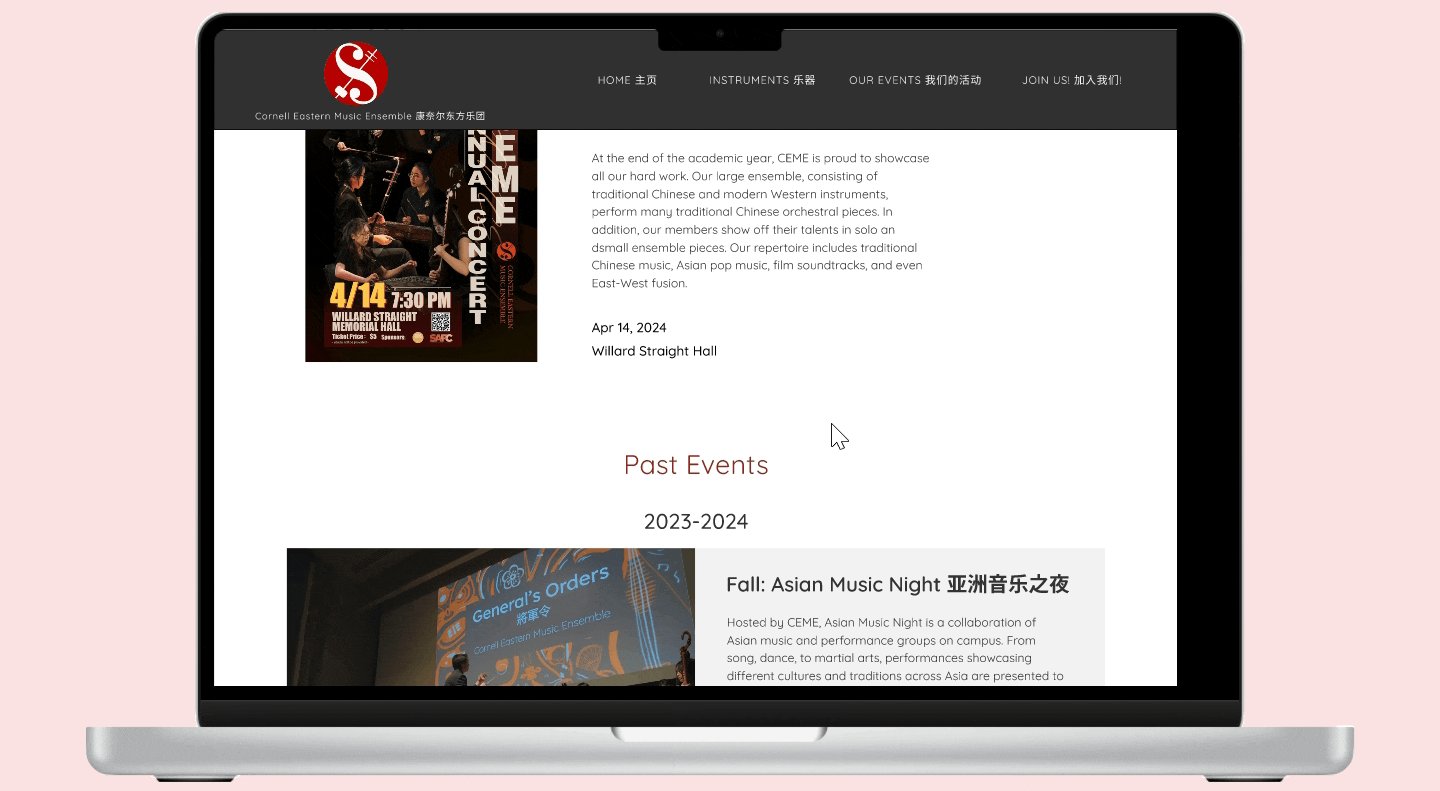
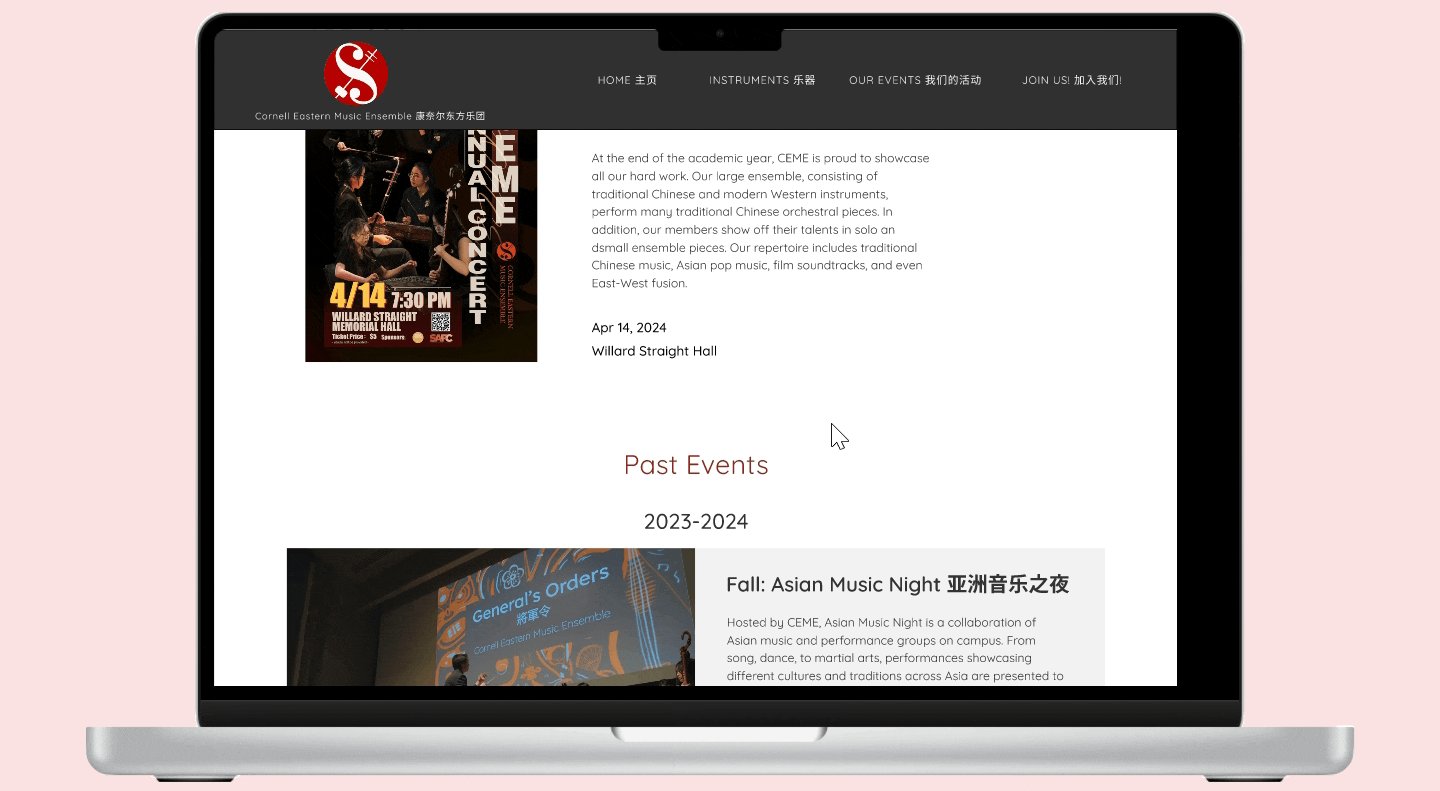
- Events Page: Upcoming and past events are now divided by school year.
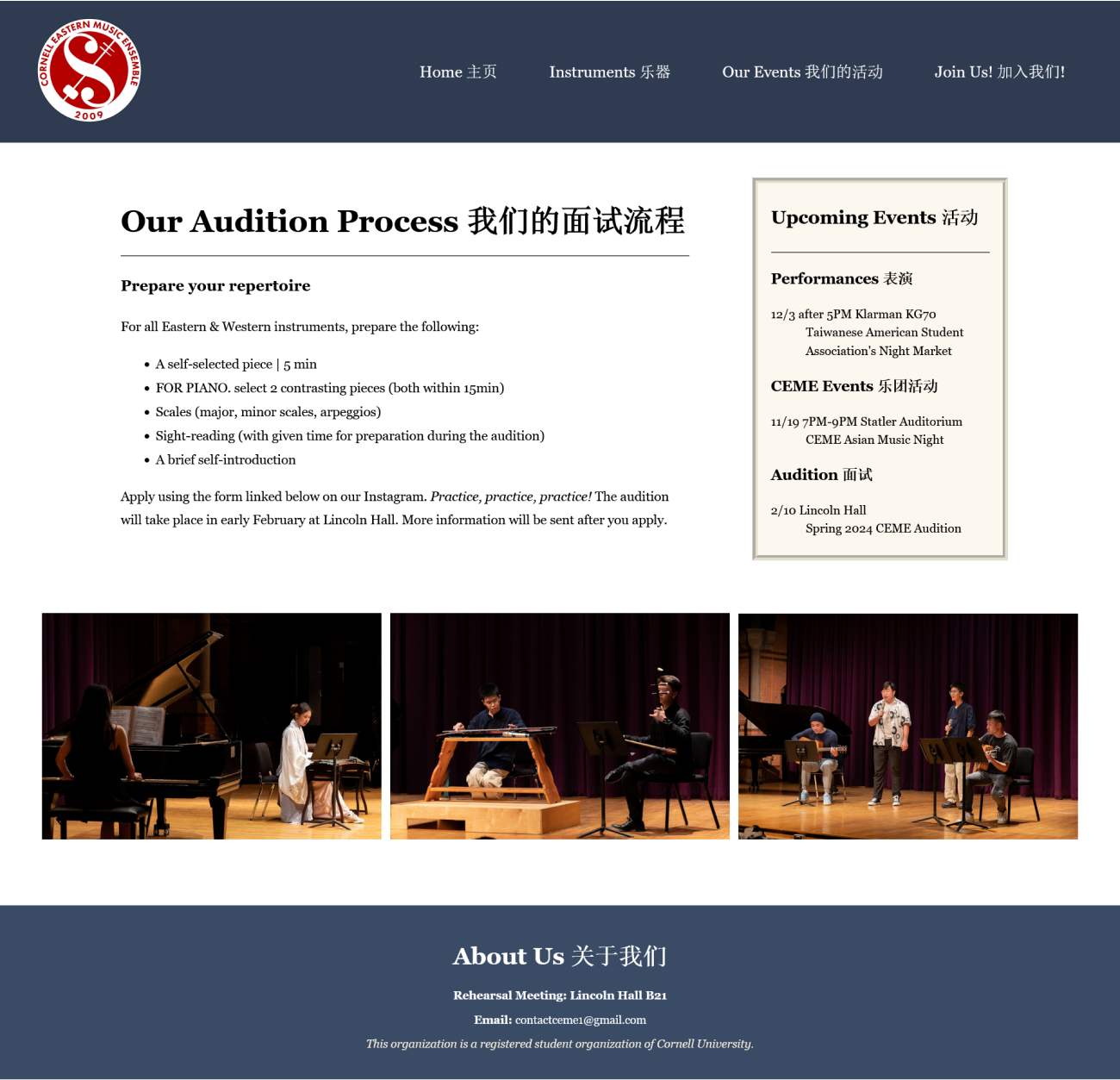
- Join Us Page: An additional contact form was added.
Prototype Stage
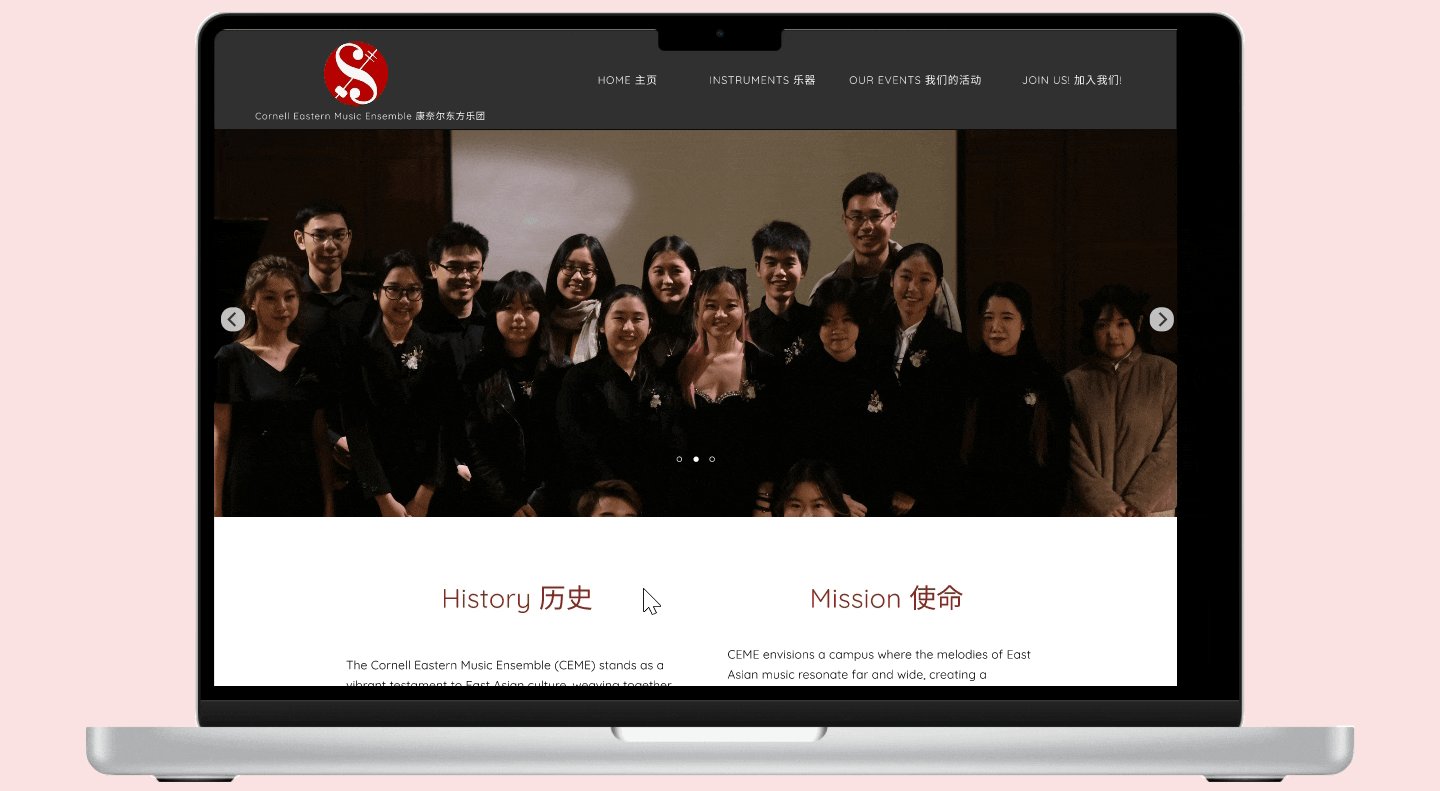
This is the final prototyping stage of high fidelity design with key features.

Conclusion
The CEME website redesign was crafted to enhance the online presence of the Chinese Ensemble Music Ensemble, providing a seamless and culturally rich user experience. With a modern Chinese calligraphy theme, hero images on each page, and a clean two-column content layout, the website now effectively reflects the vibrant world of Chinese music and offers intuitive navigation for users.
We addressed key user problems by refining the design to ensure easy access to information about instruments, events, and joining opportunities. By eliminating the sidebar, incorporating a mini navigation bar for the instruments page, and dividing the events by school year, we created a more focused and engaging user experience. The addition of a contact form on the Join Us page further facilitated user interaction and connection with CEME.
Through this project, I learned the importance of iterative design, user feedback, and teamwork in creating a product that resonates with its audience. The process of understanding users' needs, testing our designs, and refining them based on feedback has been invaluable. As the web developer for CEME, I am proud of the final product that balances aesthetics and usability, making it easier for users to explore the rich heritage of Chinese music and connect with the CEME community.